
前回の振り返りと今回やっていくこと
前回までで、「Client ID」と「Client Secret」を使って、GASで認証を行う処理を作成しました。
前回の記事を確認したい方はこちら
https://maeshiiii.com/posts/automated-billing-2
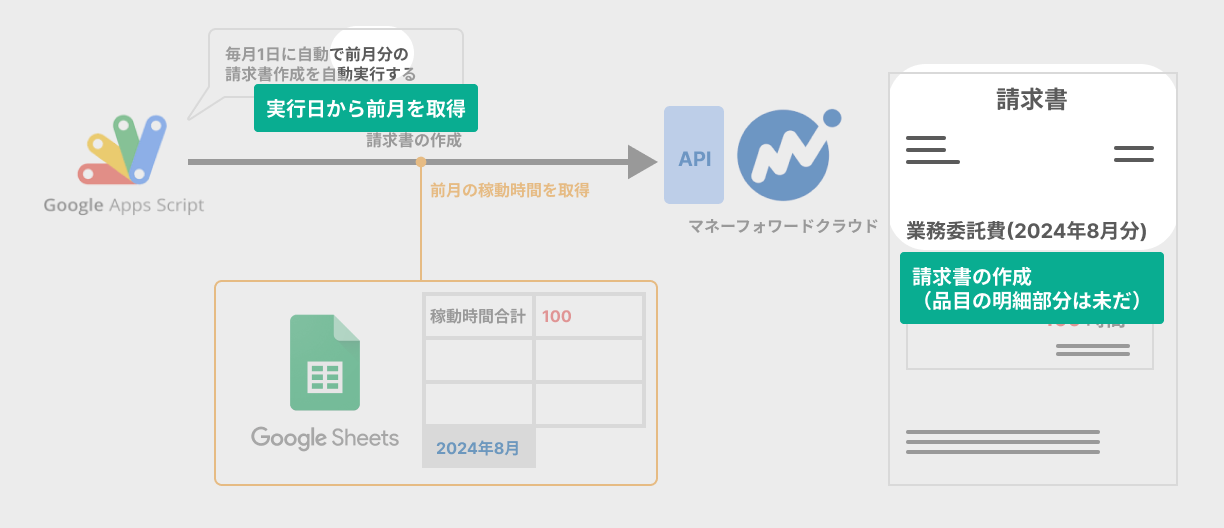
今回やっていくこと
マネーフォワードクラウドAPIでは、請求書の作成と品目の追加という2つのリクエストが分かれています。そのため、まず請求書を作成し、その請求書に対して品目を追加するという順番で処理を書く必要があります。
まず今回の記事でやっていくことは、以下の2点です。
- 処理を実行した日から前月の「YYYY年MM月」を割り出す。
- 取引先を登録し、請求書の作成を行う。

作成する請求書の内容を確認
処理を作成する前に、今回作成する請求書に載せる情報を確認しておきましょう。
今回作成する請求書に載せる情報は以下の通りです。
- 取引先
- 件名
- 請求日・支払い期限
- 請求金額と品目ごとの内訳
- 振込先
マネーフォワードクラウドで取引先を追加する
まずは請求書に載せる取引先の情報をマネーフォワードクラウドに登録しましょう。
マネーフォワードクラウドに登録しておくことで、取引先の部門を指定するだけで、請求書に必要な情報を載せてくれます。
-
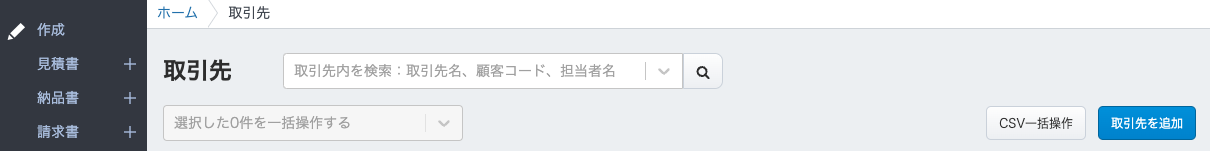
マネーフォワードクラウドの取引先一覧ページにアクセスする。
-
画面右側にある「取引先を追加」をクリックする。

-
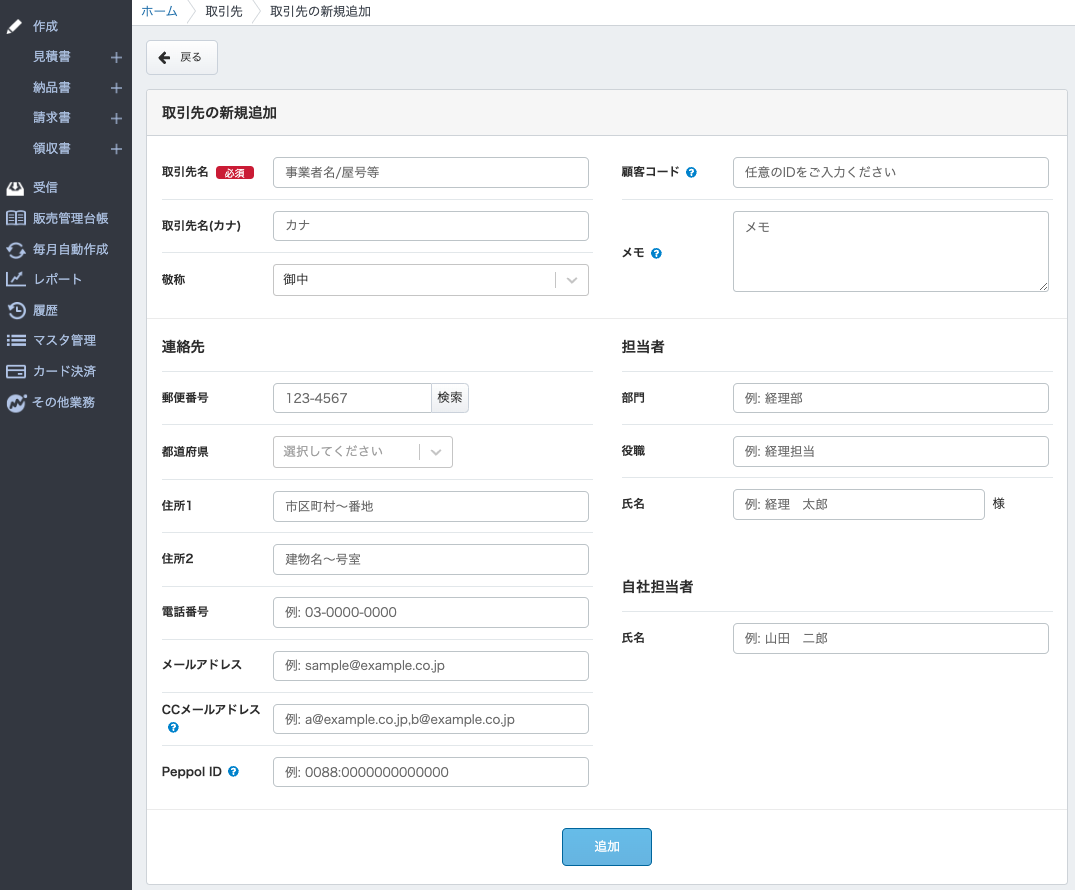
取引先の情報を入力して、「追加」する。

-
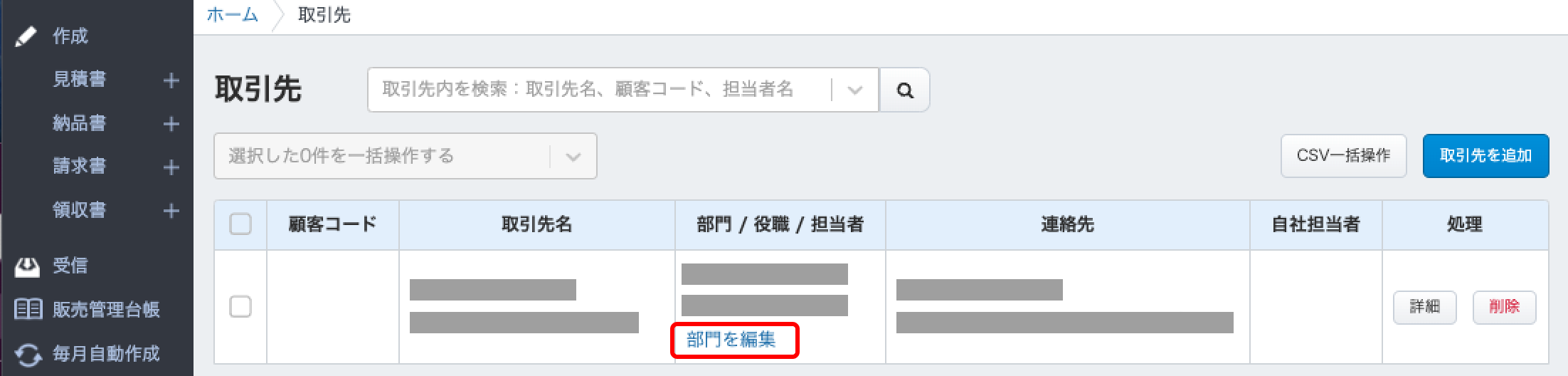
追加された取引先の「部門を編集」をクリックして、部門の情報も入力する。

部門の編集ページのURLの
https://…id=[部門ID]&pid=...のid=から&pid=までの間の文字列が部門IDになります。このIDを使うので、GASのスクリプトプロパティに登録しましょう。https://invoice.moneyforward.com/partners?action=departmentEdit&id=[部門ID]&pid=... -
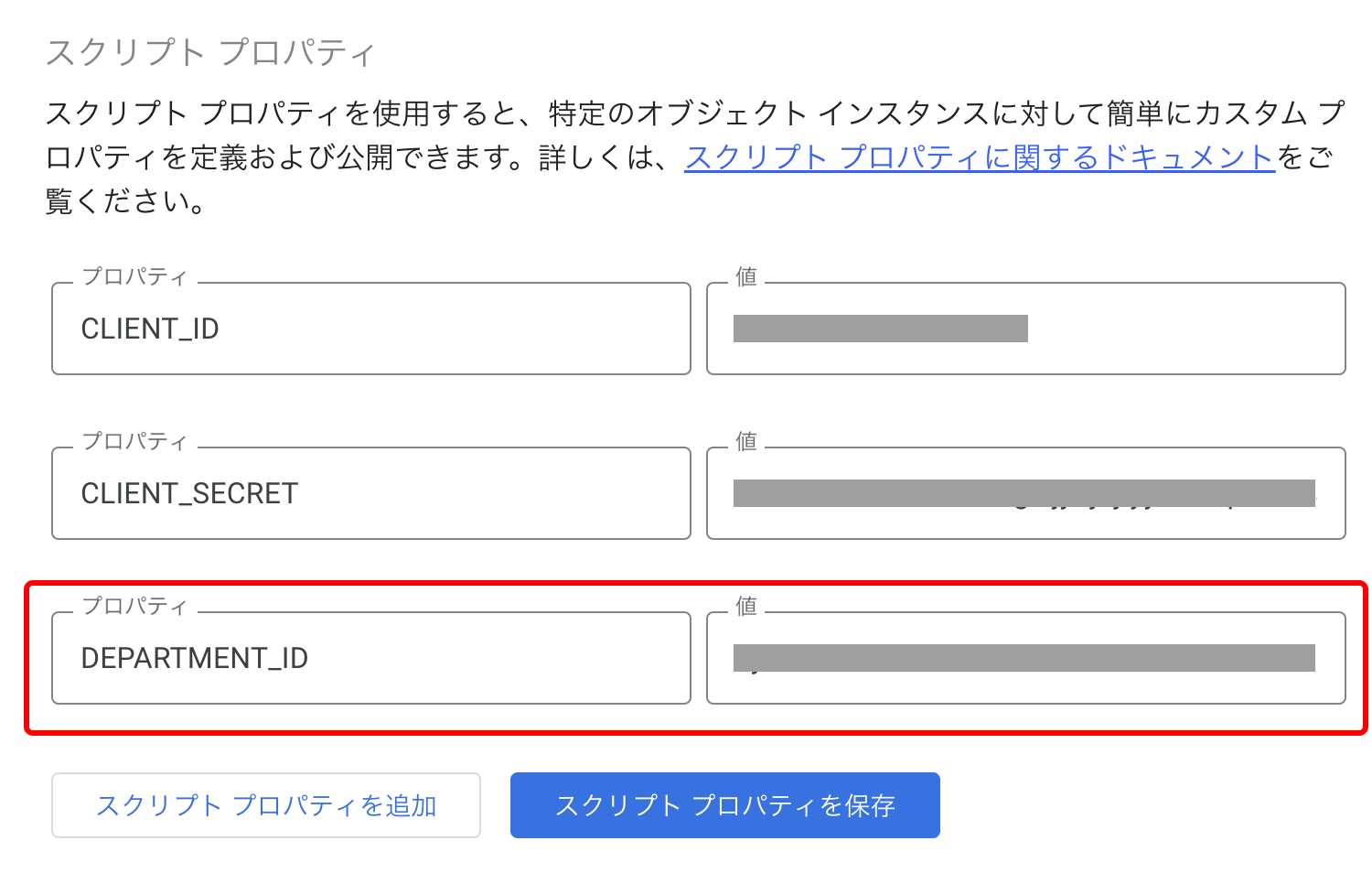
GASの左側メニュー「プロジェクトの設定」からスクリプトエディタを編集し、プロパティを追加しましょう。プロパティを
DEPARTMENT_IDにして、上記部門IDを値に設定します。
-
スクリプトプロパティを保存したら、エディタに戻り、
DEPARTMENT_ID: PROPERTIES.getProperty('DEPARTMENT_ID'),という1行を追加します。function getScriptProperties_() { const PROPERTIES = PropertiesService.getScriptProperties(); return { CLIENT_ID: PROPERTIES.getProperty('CLIENT_ID'), CLIENT_SECRET: PROPERTIES.getProperty('CLIENT_SECRET'), DEPARTMENT_ID: PROPERTIES.getProperty('DEPARTMENT_ID'), // 追加箇所 }; }
これで取引先の部門IDを処理の中で利用する準備が整いました、取引先の準備は完了です!
前月の年月を取得する
次に前月の年月を取得する処理を作成していきます。
ここで取得した年月は、請求書の件名に使用したり、スプレッドシートの取得年月に使用したりします。初めに取得しておくことで、この年月を後続の処理で利用していきます。
前回書いたコードの下に、以下のコードを貼り付けてください。
function getLastMonth_() {
const today = new Date();
const year = today.getFullYear();
const month = today.getMonth();
const lastMonthDate = new Date(year, month - 1, 1);
const lastMonthYear = lastMonthDate.getFullYear();
const lastMonth = lastMonthDate.getMonth() + 1;
return `${lastMonthYear}年${lastMonth}月`;
}【補足】上記コードの解説
前半3行で処理を実行した日から、年月を取得しています。
const today = new Date(); // 今日(処理を実行した日)を取得
const year = today.getFullYear(); // 今日の日付から西暦年(4桁)を取得
const month = today.getMonth(); // 今日の日付から月を取得上記で取得した年月を使って、今度は前月を取得します。
getMonth()で月を取得すると、0から始まり11までの数値で取得されてしまう(1月が0、12月が11となる)ので、1を足しています。
const lastMonthDate = new Date(year, month - 1, 1); // 「month - 1」で1ヶ月前の月を設定
const lastMonthYear = lastMonthDate.getFullYear(); // 前月の日付から西暦年(4桁)を取得
const lastMonth = lastMonthDate.getMonth() + 1; // 取得した月に「+1」している最後に前月の年月を「YYYY年MM月」となるように返す。
return `${lastMonthYear}年${lastMonth}月`;
この関数をstart() で呼び出すようにします。
function start() {
try {
auth_();
const lastMonth = getLastMonth_(); // 追加箇所
} catch (error) {
logError('請求書の自動作成にエラーが発生しました。:', error);
}
}請求書を作成する
次に請求書を作成する処理を作成していきましょう。
以下のコードをGASに貼り付けてください。
※インボイス制度対応テンプレートを使う場合は、URLの末尾をbillings→invoice_template_billingsに変更してください。
function createNewBilling_(lastMonth) {
try {
const PROPERTIES = getScriptProperties_();
const url = 'https://invoice.moneyforward.com/api/v3/billings';
const options = {
method: 'POST',
headers: {
'Content-Type': 'application/json',
Accept: 'application/json',
Authorization: 'Bearer ' + getService_().getAccessToken()
},
payload: JSON.stringify({
department_id: PROPERTIES.DEPARTMENT_ID,
title: '業務委託 請求書(' + lastMonth + ')',
billing_date: Utilities.formatDate(new Date(), 'JST', 'yyyy-MM-dd'),
due_date: Utilities.formatDate((d => {
d.setMonth(d.getMonth() + 1);
d.setDate(0);
return d;
})(new Date()), 'JST', 'yyyy-MM-dd')
})
};
const response = UrlFetchApp.fetch(url, options);
const billingData = JSON.parse(response.getContentText());
Logger.log(billingData);
return billingData.id;
} catch (error) {
Logger.log('Error in createNewBilling_ function: ' + error.message);
throw error;
}
}【補足】上記コードの解説
まず関数の定義に関しては、先ほど取得した前月の年月を利用するので、引数で受け取れるようにしておきます。
function createNewBilling_(lastMonth) {
︙
}他の処理と同様、マネーフォワードクラウドAPIとのやりとりがあるので、例外処理を入れておきます。
function createNewBilling_(lastMonth) {
try {
const PROPERTIES = getScriptProperties_();
︙
} catch (error) {
Logger.log('Error in createNewBilling_ function: ' + error.message);
throw error;
}
}まずtryの中で、取引先の部門IDをスプリプトエディタから取得するので、前回作成したgetScriptProperties_() を呼び出しておきます。
請求書を作成するAPIを利用するので、そのフォーマットに従って、urlとoptionsを指定していきます。
function createNewBilling_(lastMonth) {
try {
const PROPERTIES = getScriptProperties_();
const url = 'https://invoice.moneyforward.com/api/v3/billings'; // 請求書作成用API
const options = {
method: 'POST',
headers: {
'Content-Type': 'application/json',
Accept: 'application/json',
Authorization: 'Bearer ' + getService_().getAccessToken() // 前回の認可処理を実行
},
payload: JSON.stringify({
department_id: PROPERTIES.DEPARTMENT_ID,
title: '業務委託 請求書(' + lastMonth + ')', // 請求書の件名を「業務委託 請求書(XXXX年YY月)」とする
billing_date: Utilities.formatDate(new Date(), 'JST', 'yyyy-MM-dd'), // 請求日は処理の実行日
due_date: Utilities.formatDate((d => {
d.setMonth(d.getMonth() + 1);
d.setDate(0);
return d;
})(new Date()), 'JST', 'yyyy-MM-dd') // 締切を請求月の月末に指定
})
};
︙
} catch (error) {
Logger.log('Error in createNewBilling_ function: ' + error.message);
throw error;
}
}methodやheadersの部分は定型文として把握して貰えばOKだと思います。
payloadの部分をJSON形式で、請求書に載せる情報を指定しています。
- department_id:取引先を載せる情報になるので、上記で登録した取引先IDを指定します。
- title:請求書の件名に載せるテキストになります。今回は、請求書の件名を「業務委託 請求書(XXXX年YY月)」としています。
- billing_date:請求日になります。今回は処理の実行日にしています。
- due_date:支払い期限になります。今回は請求した月の月末を指定しています。
このように請求書に載せる情報を設定します。追加で載せたい情報がある場合は、以下の公式サイトから確認して追加してみてください。
必要な情報をurlとoptionsに格納した後、UrlFetchApp.fetch(url, options) でAPIに対して作成処理を実施しています。
実行後の結果がresponse に戻ってくるので、そのresponseをパースして、最終的に請求書IDを取得しています。
この請求書IDは品目を追加する時に指定することになるので、処理の最後に関数の呼び出し元に返しています。
function createNewBilling_(lastMonth) {
try {
︙
const response = UrlFetchApp.fetch(url, options);
const billingData = JSON.parse(response.getContentText());
Logger.log(billingData);
return billingData.id; // 請求書IDを呼び出し元に返す
} catch (error) {
Logger.log('Error in createNewBilling_ function: ' + error.message);
throw error;
}
}この関数をstart() で呼び出すようにします。
function start() {
try {
auth_();
const lastMonth = getLastMonth_();
const billingId = createNewBilling_(lastMonth); // 追加箇所
} catch (error) {
logError('請求書の自動作成にエラーが発生しました。:', error);
}
}処理を呼び出す
これで請求書の作成のコーディングができました!
start()を実行してみましょう。ここまでうまく書けていれば、マネーフォワードクラウドの方で請求書が出来上がるはずです。
※動作確認のために作成された請求書は、確認ができたら削除しておきましょう。
次の記事では、この請求書に品目を追加していきます。